Quels sont les différents styles graphiques ?
Le style graphique est présent dans tout support visuel, tout site internet et même dans un emballage alimentaire ! Mais qu’est-ce que c’est concrètement ?
Nous allons répondre à cette question et aussi vous présenter quelques styles graphiques qu’on affectionnent tout particulièrement chez Snoweb !

Anne-Laure Compain
1. Qu’est-ce que c’est un style graphique ?
On peut définir un style graphique comme la trame graphique d’une création. C’est la direction vers laquelle va se diriger un professionnel du graphisme, que ce soit un graphiste, un directeur artistique, un web designer ou encore un motion designer.
Le style graphique permet de définir l’apparence des formes et des traits, les couleurs, les ombres, les arrondis ou encore les lettres.
Revenons juste sur un point important. À quoi sert un site internet :
- Établir une vitrine en ligne pour une marque
- Se créer une image de marque forte et impactant
- Être visible par un plus grand nombre de personnes
- Apparaître dans les moteurs de recherche
- Faire passer un message commercial
Comme pour tout, un site internet doit suivre les tendances pour répondre correctement aux besoins de sa cible. Tout en restant bien sur cohérent avec son secteur d’activité.
Dans cet article, nous passons en revue certains styles graphiques et leurs points forts dans le web.
2. Présentation de 7 styles graphiques pour vous inspirer.
2.1 Le flat design
Le flat design est un design très minimaliste. Il est aussi appelé design “plat” car il n’y a pas de notion de volume ou de 3D en flat design. On dessine les éléments avec des formes simples et de couleurs unies sans dégradés (dans le milieu, on appelle aussi ça des aplats de couleur).
Le but premier du flat design est de créer des formes simples, épurées et sans détails. En web, le flat design est très intéressant car il permet de se concentrer sur l’essentiel sans ajouts de détails non-nécessaires.
Le flat design en image
Sur l’image ci-dessous vous allez voir la différence qu’il existe entre un visuel réaliste (à gauche) et un visuel en flat design (à droite).

Le flat design est beaucoup apprécié pour faire des icônes car, grâce à son minimalisme, le flat design ne va représenter que l’essentiel. Et, pour une icône c’est le plus important étant donné que son utilisation est souvent de petite taille. Le contenu se doit d’être extrêmement lisible.
Le flat design en web
Voici un exemple d'utilisation du flat design sur un site internet.

2.2 L'isométrie
Amenons du volume à nos créations grâce à l'isométrie ! Comme vous pouvez le constater sur notre site, chez Snoweb on adore l’isométrie !
On peut voir l’isométrie comme l’addition du flat design et de la 3D. L’isométrie permet de distinguer les côtés et le haut d’une illustration. Du point de vue de l’observateur, c’est comme s’il regardait un jardin depuis le premier étage d’un immeuble.
Pour certains types d’infographie, l’isométrie est plus recommandée. Elle permet de mieux visualiser les choses que si elles étaient faites en flat design.
Mais attention, créer un visuel en isométrie demande une certaine logique. L’isométrie repose sur une règle des 120°. Et oui, nous allons faire de la géométrie !

Personnellement, je vous conseille de travailler à partir d’une grille pour être sûre que votre visuel sera isométrique. Et que tous vos éléments soient alignés. Comme sur l'exemple ci-dessous, le cube parfaitement isométrique m'a permis de créer ma grille de repères isométrique.

L'isométrie en image
Pour vous aider à visualiser l’isométrie, voici quelques exemples d’illustrations avec à gauche le visuel en flat design et à droite en isométrie.

L'isométrie dans le web
Tout comme le flat design, l'isométrie dans les sites internet permet de faire passer simplement un message ou encore d'illustrer simplement un texte qui pourrait être plus difficile à comprendre seul. Ce type d'illustration va attirer le regard tout en laissant vivre le texte autour. Les illustrations ne vont pas s'accaparer toute l'attention du lecteur, comme cela peut se faire avec la 3D.
À quel moment utiliser de l'isométrie pour un site web ?
- Tout secteur d'activité 😉
- Banque
- Assurance
- Startup
- Développement web
- Agence de marketing
- Assurance
- Comptabilité
- Cybersécurité
Dans cet exemple, vous allez voir la beauté du mélange animation et isométrie. Lorsque les deux sont maîtrisés, le rendu est vraiment très attractif.

2.3 Le line art
Comme son nom l'indique, le line art consiste à créer des visuels avec des lignes. Il peut être utilisé pour :
- Logo
- Impression comme des brochures, cartes de visite ou affiches
- Icônes
- Site internet
- Packaging, ou emballage alimentaire
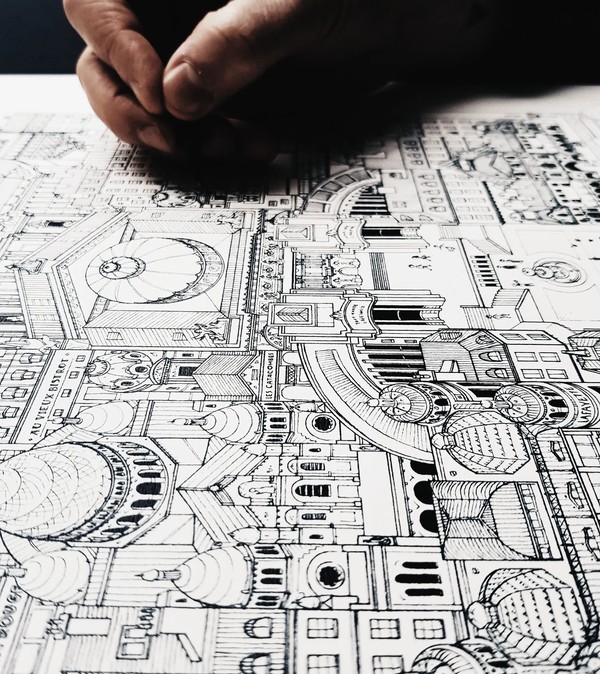
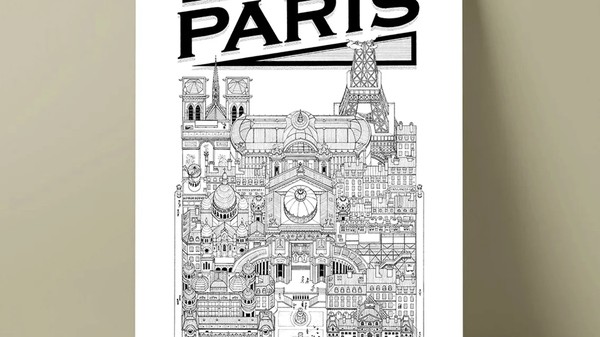
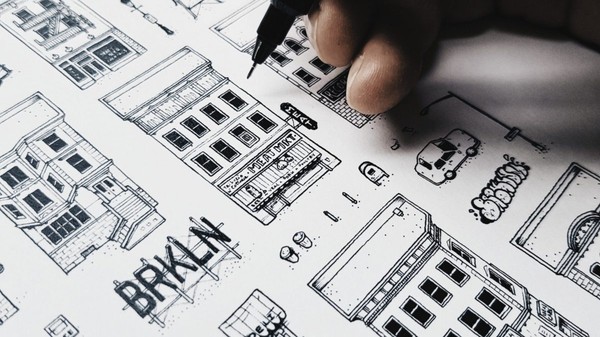
- Pour représenter des villes
Voici un exemple de Docteur Paper, un artiste nantais qui réalise des illustrations de ville en ligne et c'est tout simplement réussi.



Le line art en image
Voici une comparaison entre une illustration faite en flat design, à gauche et un logo fait en line art, à droite.

Line art dans le web
Autre façon d'utiliser le line art c'est en créer des icônes pour le web. Comme sur l'exemple ci-dessous :

Inscrivez-vous à notre newsletter web design et recevez nos nouveautés en temps réel !
2.4 La 3D
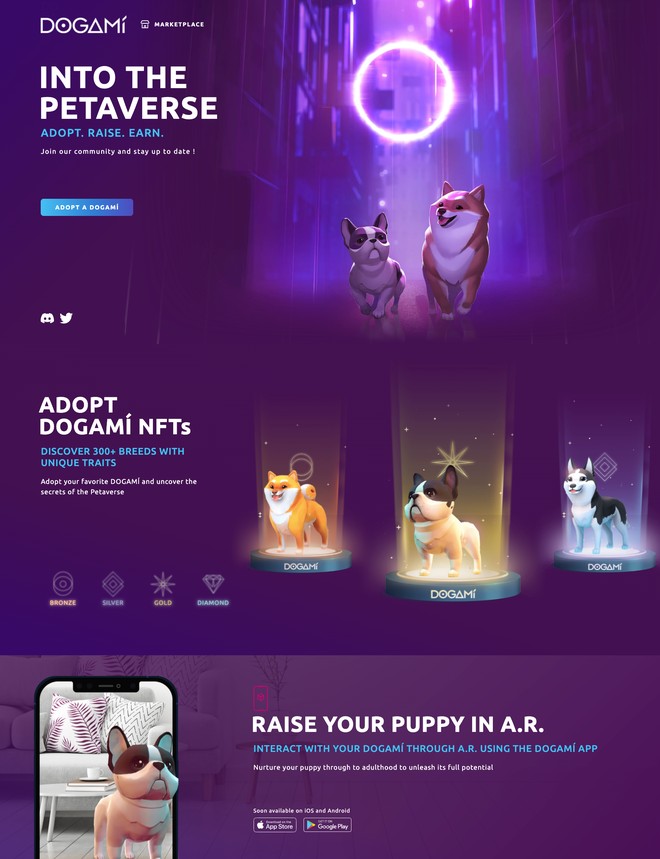
La 3D, et comme son nom l'indique, permet de visualiser des objets en 3 dimensions. Ce style graphique est moins utilisé dans le web car le rendu des images est souvent très lourd et donc à un impact négatif sur les performances du site web. Néanmoins, voici un exemple de site internet utilisant de la 3D. Et, vous allez voir, leurs petits chiens sont à croquer !
La 3D en image
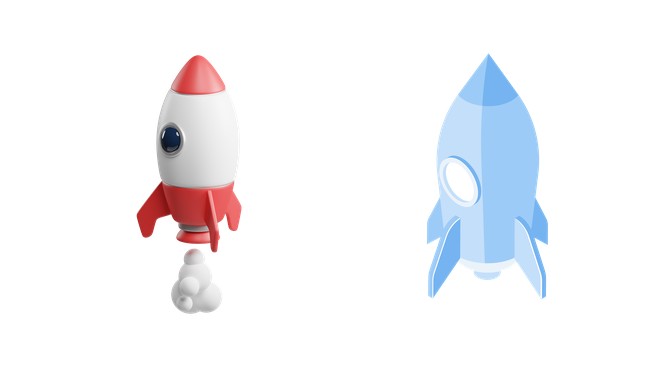
Sur l'image ci-dessous vous pouvez voir un élément en 3D à gauche et un élément en isométrie à droite. Sur l'élément en 3D, il y a plus de volume, de texture et la lumière ne se reflète pas de la même façon.

La 3D dans le web
Utiliser de la 3D dans un site internet est monnaie courante de nos jours. Ça permet de présenter plus de réalisme pour un produit ou un concept. Mais pas que ! Ça permet aussi de présenter une histoire qui serait difficile à expliquer avec des mots ou de simples illustrations.

À quel moment utiliser de la 3D pour un site web ?
- Luxe
- Automobile
- Nouvelles technologies
- IoT
Dans ces 4 domaines, il y a un point commun : une volonté de vouloir montrer un savoir-faire de pointe. Dans le luxe, on voudra peut-être montrer une montre sous plusieurs coupes. Pour l'automobile, une vue 3D extrêmement bien réalisée remplace parfaitement un film réalisé en plein air. Et enfin, pour présenter des nouvelles technologies la 3D peut aider à montrer l'expertise technique, des schémas ou encore toute une mécanique cachée à l'intérieur du produit.

2.5 Le pixel art
Tout droit sorti des jeux vidéo, le pixel art est un art très difficile à maîtriser. En effet, faire ressortir des formes, et surtout des formes arrondies à l'aide de petits carrés de couleur est assez complexe.
Il faut savoir que le pixel art était le premier moyen de dessiner depuis un ordinateur. À l'époque, pour créer une image, il fallait la dessiner carrés par carrés avec des couleurs simples.
Le pixel art en image
Sur cet exemple, les cerises sont représentées en pixel art à gauche et en flat design à droite. La différence visuelle est notoire.

Le pixel art en web
Comme vous allez le constater, le pixel art n'est pas vraiment approprié pour les sites internet. Les textes sont peu lisibles, difficiles à comprendre et le design est rudimentaire.

2.6 Le cartoon
Le style cartoon est un style qui se rapproche du flat design. Mais on lui ajoute des contours, des couleurs vives et des formes simples. On arrive alors au style cartoon, un style qui fait penser aux dessins animés, ludique et fun.
Le cartoon en image
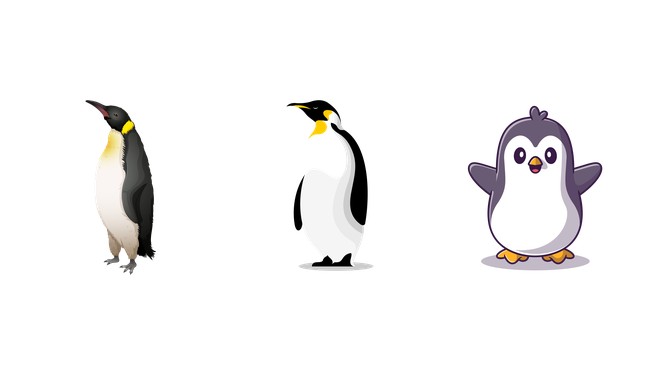
Dans cet exemple, on voit bien la différence entre :
- Pingouin réaliste à gauche
- Pingouin en flat design au centre
- Pingouin cartoon à droite

Le cartoon dans le web

2.7 L'illustration
De plus en plus populaires, les illustrations prennent de plus en plus d'importance dans les supports de communication. Le style illustratif permet de faire passer un message apaisant, relaxant, fait maison et sincère. Il est plus facile de faire immerger une personne dans une idée si le décor et les personnages en font partie.
L'illustration en image
Le côté "imparfait" d'une illustration va permettre de ressentir une sensation de fait main et d'apporter une petite touche humaine. Dans l'exemple ci-dessous, voici 3 styles d'illustration différents !

L'illustration dans le web
Dans le web, le style illustratif va permettre d'annoncer des nouvelles pas ou peu réconfortantes de manière plus légère. Il est souvent utilisé dans les domaines suivants :
- Médical
- Hygiène
- Service à la personne
- Association
- ONG
Mais aussi dans :
- Le Bio
- La nourriture saine
- Des créations faites main
- Médecine douce

Conclusion
Comme vous avez pu le voir dans cet article, il existe de nombreux styles graphiques pour illustrer une marque et un site internet. Le choix du style graphique va dépendre en priorité de la cible et de ce qu'elle souhaite voir.
Il faut noter qu'une fois le style graphique établit, il va s'inscrire dans la charte graphique de la marque et être utilisé dans toute la communication.
Le sujet du web design vous fascine, alors ces articles devraient vous intéresser également.

Anne-Laure Compain

Alexis Le Baron

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain

Anne-Laure Compain
Recevez les dernières nouveautés et astuces sur le web design directement dans votre boite e-mail.







