Présentation du CMS Wagtail
Nous vous détaillons toutes les fonctionnalités de base du CMS ainsi que celles que nous avons développés pour optimiser les sites internet.

Alexis Le Baron
Wagtail est un CMS conçu avec Django. Il permet de créer des pages web facilement pour différents types de sites internet. On peut donc créer :
- Site vitrine : permet de mettre en avant l'activité d’une entreprise.
- Portfolio : met en avant les réalisations d'un professionnel, qu'il soit architecte, écrivain, artiste ou encore développeur.
- Blog : gère les articles d'un blog et les affiches selon des critères de recherche.
- E-commerce : permet de mettre en avant des produits et de les vendre.
- Documentation : centre d'aide pour les utilisateurs sous forme de questions/réponses.
- Et bien d'autres
Le CMS Wagtail se différencie de Wordpress par sa forte personnalisation. Il permet de créer des CMS rapidement avec des outils pour faciliter la vie du développeur.
D'ailleurs, ce site a été créé avec Wagtail 😇
Les fonctionnalités de Wagtail
Nous détaillons ici quelques fonctionnalités de Wagtail. Si vous le souhaitez, vous pouvez retrouver la liste des fonctionnalités générales d'un CMS ainsi qu'un tableau comparatif des 3 CMS les plus utilisés du moment.
Page du site internet
Actions sur les pages
Wagtail possède plusieurs modèles "Page" sur lesquels il est possible d'effectuer différentes actions pour accélérer la production des pages.
- Duplication de page
Cela vous permet de dupliquer à l'identique une page. Un vrai gain de temps lorsque vous devez créer des pages qui se ressemblent ! Créez-en une puis dupliquez-la et modifiez ensuite son contenu.
- Création de page Alias
Un alias est une copie d'une page. Cependant, contrairement à une duplication, l'alias reste synchronisé avec sa page d'origine.
- Déplacement de page
Cette action permet de déplacer une page d'un site à un autre ou de lui affecter une nouvelle page mère.
- Ajouter une sous-page
Cela permet d'ajouter une page à l'intérieur d'une autre. Par exemple, une page Blog qui va contenir 10 pages article de blog.
- Dépublication de page
Cela permet de dépublier une page, c'est-à-dire de la passer en mode "Brouillon". Elle n'est donc plus visible par les utilisateurs et plus indexée dans Google
- Publication programmée de page
Cela permet de créer des pages et de programmer leur publication à un jour et une heure ultérieure.
Quelques exemples de pages
- Base page : cette page est une page classique de type page d'accueil, page de vente ou page de contact.
- Search page : la search page est une page sommaire qui se met à jour automatiquement selon le mot-clé qui lui est affecté. Plus simplement, cela signifie que si le mot-clé de la search page est "Article" alors elle va afficher toutes les pages du site internet qui ont le mot "Article" dans leur titre.
- Web Story page : page dédiée aux web story. Elle permet seulement d'ajouter un lien vers une web story réalisée depuis un générateur spécifique afin qu'elle soit reliée au site internet.
- Article de blog : la page d'un article de blog dispose d'un sommaire qui se met à jour automatiquement selon le contenu de l'article, d'articles à lire en lien avec l'article de la page et enfin une option de partage de l'article sur les réseaux sociaux.
- Page portfolio : cette page est utile pour présenter des réalisations. L'idée d'avoir une page par réalisation permet d'afficher seulement l'essentiel et de ne pas forcément entrer dans tous les détails.
- Page document : page particulièrement pratique : elle dispose d'un document intégré comme un PDF par exemple. L'internaute peut alors télécharger ce document, le partager ou l'imprimer.

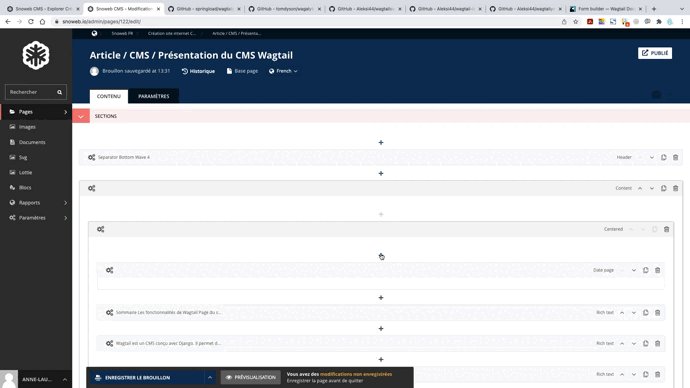
Blocs
Pour facilité l'utilisation des blocs au quotidien, Wagtail a apporter certaines améliorations comme :
- Duplication
Cette fonctionnalité permet de copier/coller un bloc à l'identique. Très pratique lorsque vous faites deux blocs identiques à la suite et que vous voulez seulement changer le contenu texte.
- Diminution du bloc
Lorsque vous créez un bloc, il est entièrement déplié et prend de la place sur la page. Donc, pour éviter un long scroll, Wagtail permet de cliquer sur le haut du bloc afin de le réduire en taille. Sur de très longues pages web, c'est très utile.

Steamfield
StreamField permet d'avoir un modèle d'édition de contenu d'une page libre. Les différents types de contenu représentés par des blocs, peuvent être dupliqués et agencés dans n'importe quel ordre.
Personnellement, je trouve que c'est la plus belle invention du CMS. Grâce au streamfield, une page peut être organisée comme on le souhaite avec les éléments suivants :
- Titres
- Sous-titres
- Images
- Vidéos
- Illustrations
- Tableaux
- Extrait de code
- Citation
- Etc.
RichText
De nombreuses options s'offrent à vous pour modifier le style de votre texte. Vous pouvez organiser la mise en page sur votre site comme vous le souhaitez grâce à ces fonctionnalités :
- Gras
- Italique
- Barré
- Surlignage
- Ombre
- Liste numérotée
- Citation
- Interlignage
- Liens
- Séparation
- Etc.

Pensez à la lisibilité de vos textes ! Dans cet article nous vous donnons des astuces pour améliorer l'ergonomie de votre site internet.
Quelques exemples de blocs
Bloc Timeline
Ce bloc vous permet de raconter l'histoire de votre marque sous forme de frise temporelle. Elle vous permet de définir plusieurs étapes avec des dates, images, et texte.
Bloc Hero
Les blocs "Hero" sont spécifiques et construits pour être utilisés en haut d'une page comme premier bloc pour afficher image, vidéo ou un champ de recherche.
Bloc Stats
Présentez une idée sous forme de nombres ! Vos chiffres clé, le nombre de vos clients, de vos collaborateurs ou encore le nombre de café que vous buvez, tout est possible !
Bloc Content
Mettez en page votre contenu comme vous le souhaitez : accompagné d'une image, d'une vidéo. Avec ou sans boutons d'action ou tout simplement sur deux colonnes.
Bloc Newsletter
Attirez l'attention de votre lecteur et proposez lui de s'inscrire à votre newsletter. Reliez ce bloc à votre CRM favori et organiser vos campagnes mailing en 1 clic.
Bloc Feature
Mettez en avant vos services, votre offre ou vos fonctionnalités grâce aux blocs feature. Ajoutez des icônes à vos textes, des illustrations ou des images.
Inscrivez-vous à notre newsletter CMS et recevez toutes nos actualités.
Multi-sites
Vous avez un projet ambitieux qui inclut plusieurs sites ? Wagtail gère les projets de multi-sites sans alourdir le chargement de vos sites. Si votre marque est présente dans plusieurs langues, la création d'un site multilingue est facilitée et prévue sans ajout de module complémentaire.
Vous pouvez aussi gérer vos sites différemment les uns des autres dans les différentes langues.
Plus de détails sur la fonctionnalité multi-site de Wagtail dans notre article sur les fonctionnalités d'un CMS.
Wagtail Form
Pour permettre à vos cibles et prospects de vous contacter, vous avez la possibilité de créer des formulaires complets. Grâce au module wagtailforms il est possible de configurer des formulaires dans Wagtail. Comme par exemple un formulaire de contact. Cependant, il permet juste de gérer le formulaire dans le back-offie, il restera ensuite le style à ajouter.
Vous pouvez y intégrer jusqu'à 13 types de champs différents et vous pouvez indiquer certains champs comme obligatoires. Voici quelques champs disponibles :
- Text : texte court du type "nom" ou "prénom"
- Textarea : texte long du type "description"
- E-mail : adresse e-mail
- Number : numéro de téléphone
- Date : choix d'une date
- Checkbox : cases à cocher multiples
- Radio : Case à cocher unique
- Url : lien vers une page web
- Select : liste déroulante
- Fichier : ajout d'un fichier au formulaire
- Etc.
Vous collaborez dans votre équipe à l'aide de Slack ? Récupérez sans peine le contenu d'un formulaire sur un channel Slack pour intégrer le contenu d'un formulaire ou d'une section HTML reçus par e-mail directement sur votre site web.
Pensez à bien structurer vos formulaires ! Dans cet article, nous vous donnons des astuces pour améliorer l'ergonomie de votre site internet.
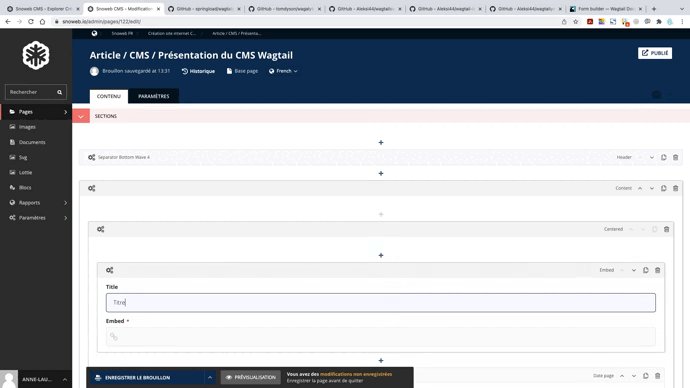
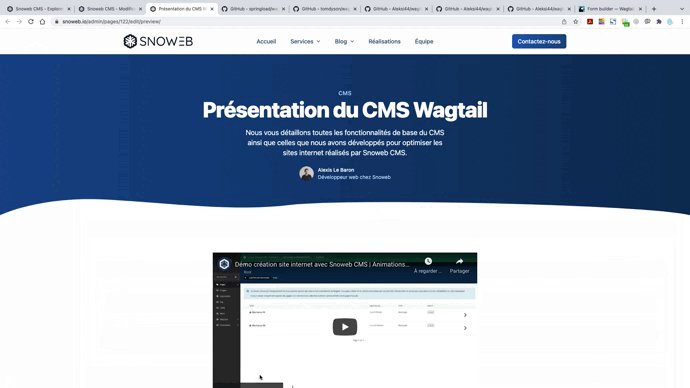
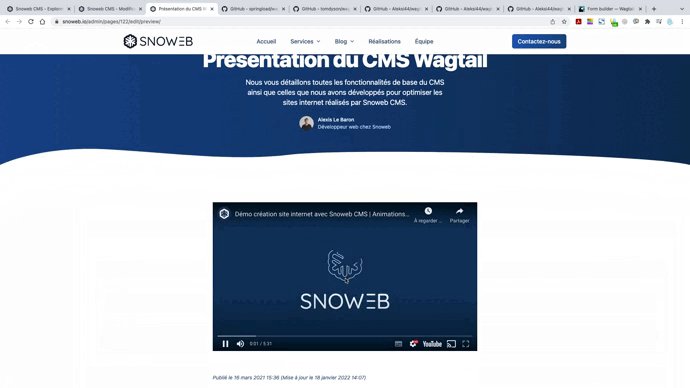
Embed
Cette fonctionnalité vous permet d'intégrer à votre page un élément de contenu externe embarqué comme :
- Vidéo YouTube, Vimeo, ect...
- Page web
- Iframe
- Etc.

Images
Les images d'un site web peuvent considérablement impacter ses performances. Avec Wagtail, les images sont optimisées pour qu'elles aient un poids optimal. De plus, Wagtail redimensionne les images automatiquement pour garantir un format idéal sans perte de qualité.
Intégrez une image sur un site en quelques clics, elle se redimensionnera automatiquement et convertira les formats png ou jpg en webp.
Enfin, trier et ranger vos images grâces aux collections de Wagtail.
Gestion des utilisateurs
Depuis le back-office, vous pouvez gérer et donner accès aux membres de votre équipe pour éditer du contenu. Il existe plusieurs niveaux de droits d'accès et vous avez la possibilité de voir en direct les actions réalisées par les autres membres.
Les rôles que vous pouvez attribuer à un utilisateur sont :
- Administrateur : vous lui accordez tous les accès au CMS pour gérer les pages, le contenu, la marque ou encore les réglages.
- Modérateur : il peut valider le travail de l'éditeur pour ensuite publier.
- Éditeur : il peut écrire et modifier du contenu et une page, mais il ne pourra pas la publier.
Sitemap
Pour le référencement naturel, il est utile de créer un sitemap. Il va permettre d'améliorer l'exploration du site par les moteurs de recherche.
Avec Wagtail, vous pouvez gérer les sitemap de tous vos sites y compris les multilingues.
Workflow
Lorsque que vous avez une équipe éditoriale, vous pouvez organiser le contenu à produire. Vous pouvez automatiser les différentes phases de rédaction suivantes grâce au workflow :
- Relecture
- Mise en brouillon
- Publication
API
Connectez les données de vos pages, sites et blocs à une API. Wagtail dispose d'outils pour qu'un développeur puisse facilement le faire.
Vous avez donc la possibilité de transmettre les données de votre système de gestion de contenu à n'importe quelle autre application.
Redirection des pages
Il arrive parfois que les URL de vos pages changent. Par exemple, lors d'une refonte de site internet, la page "/contact" est maintenant "/rendez-vous" dans la barre d'adresse du navigateur.
Grâce aux redirections, vous pouvez facilement indiquer à Google ce changement de page pour votre référencement naturel.
Découvrez Snoweb CMS : installer un site, créer une page web, ajouter du contenu et publier en quelques minutes !
Fonctionnalités connexes à Wagtail
Voici une liste de quelques fonctionnalités que la communauté autour de Wagtail a développée, y compris Snoweb, et que nous avons ajouté dans notre Wagtail pour améliorer nos pages.
Wagtail SVG
Utiliser le format SVG c'est voir les choses à long terme ! Le SVG est un format d'image vectorielle utilisé pour des illustrations. L'atout des SVG est qu'ils sont très légers et donc ne vont pas nuire à l'optimisation de votre site.
Wagtail SVG est un module qui permet :
- Ajouter un SVG dans Wagtail
- Ajouter un SVG sur un bloc de page
- Gérer les SVG :
- Rangement dans une collection
- Ajout d'un titre au SVG
- Modification du fichier source
- Ajout de mots-clés
- Suppression du SVG
Ce module SVG vous assure que le SVG sera lisible sur tous les navigateurs.
Découvrez l'intégralité du projet Wagtail SVG sur Github.
Bibliothèque open source SVG
Snoweb a développé et vous donne accès à sa bibliothèque de SVG pour vous permettre de les utiliser directement dans Wagtail. Snoweb SVG est composé de :
- 1.500 icônes déclinées en formats
- small : icône remplie
- basic : icône en bordure
- rect : icône avec un carré en arrière-plan
- circle : icône avec un cercle en arrière-plan
- line : icône avec ne ligne en dessous
- 22 icônes des réseaux sociaux les plus utilisés
- 20 decorators qu'on peut ajouter à certains blocs
- 40 separators qui permettent de faire des séparations entre les blocs (comme sur le premier bloc de l'article)
Retrouvez un exemple d'utilisation de la librairie d'icônes juste en dessous ⬇️
Snoweb SVG
Snoweb SVG
Snoweb SVG
Wagtail Gmaps
Ce module vous permet d'utiliser le script de Google Maps et d'afficher une carte sur votre site internet. Vous pouvez alors soit indiquer :
- Une adresse postale
- Des coordonnées GPS
Découvrez l'intégralité du projet Wagtail Gmaps sur Github.

Module Wagalytics
Très pratique pour les personnes qui souhaitent tout regrouper au même endroit, Wagalytics permet d'afficher dans l'administration de Wagtail de dashboard de Google Analytics. Comme Google Analytics, ce module va vous afficher sur les soit les 7 soit les 30 derniers jours :
- Une courbe du nombre de sessions
- Une liste des meilleures pages de votre site internet
- Une liste des meilleurs mots-clés
Wagtail Lottie
Si vous souhaitez ajouter des animations Lottie dans votre site internet, le module Wagtail Lottie est ce qu'il vous faut.
Pour pouvoir utiliser Wagtail Lottie, il vous faut réaliser une animation et l'exportée en json avec Bodymovin. Ensuite, sur Wagtail vous devez :
- Faire un dossier compressé avec le fichier json et les éventuelles images de l'animation
- Définir si vous souhaiter que l'animation se joue en boucle
- Sélectionner quel ratio vous souhaitez
- Sélectionner si vous la souhaitez en light mode, dark mode ou les deux
Vous avez alors une animation comme ci-dessous ⬇️
Wagtail Yoast
Yoast est une référence dans le domaine du SEO. En tant qu'utilisateur, il vous sera facile de contribuer au référencement naturel de votre site en remplissant les métadonnées en quelques clics. Wagtail Yoast est un module qui va vous afficher les points positifs et négatifs à travailler sur votre page.
Découvrez l'intégralité du projet sur Wagtail Yoast sur Github.
Wagtail Metrics
Ce module de Wagtail récemment développé permet de récupérer des informations sur les pages Wagtail. Ce module est interessant si vous voulez savoir comment se portent vos pages ou comment vous utilisez les éléments de vos pages.
Voici, pour le moment, ce que permet de faire Wagtail Metrics :
- wagtail_page : permet de récupérer tous les champs et blocs d'une page ou d'un site
- request : permet d'obtenir le code de statut HTTP des pages Wagtail, comme par exemple code 404 ou 503
- google_page_speed : permet de collecter des scores sur les performances, l'accessibilité, les meilleures pratiques et le référencement d'un site
Découvrez l'intégralité du projet Wagtail Metrics sur Github.
Conclusion
Vous l'avez compris, Wagtail est un CMS open-source ultra-puissant avec une forte communauté derrière qui permet de l'enrichir quotidiennement. Snoweb travaille avec Wagtail et contribue à son développement depuis plusieurs années. Travailler avec Wagtail c'est s'assurer d'avoir :
- Un CMS performant
- Un CMS rapide
- Un CMS intuitif et facile à utiliser
Le sujet des CMS vous fascine, alors ces articles devraient vous intéresser également.

Anne-Laure Compain

Alexis Le Baron

Alexis Le Baron

Alexis Le Baron

Alexis Le Baron

Anne-Laure Compain
Recevez les dernières nouveautés et astuces sur les CMS directement dans votre boite e-mail.







